Membuat Kalender 2018 Dengan PHP
Desember 09, 2017
Add Comment
Sebentar lagi tahun baru nih, temen-temen sudah punya calon pasangan kalender 2018 belum? kalau belum, sabar ya mblo wkwk(out of topic).
Kalender.css
note : simpan code di atas dengan nama "Kalender.css" di dalam folder "../xampp/htdocs/Kalender/tema".Menjelang tahun baru 2018, tentunya orang-orang akan mencari/membeli kalender 2018. Nah, disini saya akan menunjukkan cara membuat kalender sendiri dengan PHP. Ya, kalian bisa membuat kalender sendiri untuk tahun depan.
Apa keuntungannya kalau kita bisa membuat kalender sendiri?
Keuntungannya kita dapat menentukan berapa banyak tanggal merahnya wkwk :v
Keuntungan lainnya, kita tidak perlu membeli kalender 2018. Walaupun mungkin harganya cuma 15ribuan tapi uang segitu kalau ditabung kan lumayan, bisa di pake buat modalnikah usaha. :v
Keuntungan lainnya, kita tidak perlu membeli kalender 2018. Walaupun mungkin harganya cuma 15ribuan tapi uang segitu kalau ditabung kan lumayan, bisa di pake buat modal
Oke, langsung ke topik utama(mode serius)
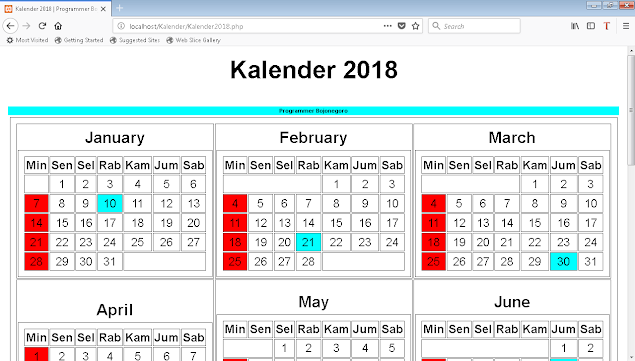
Berikut screenshoot output kalender 2018 yang akan kita buat :
Disini saya membuat tiga file untuk memisahkan dokumen HTML, CSS dan PHP. Tujuannya agar lebih mudah saat mengedit dokumen.
Pertama silakan temen-temen siapkan satu folder bernama "Kalender" di direktori "../xampp/htdocs". Kemudian buat dua folder lagi bernama "script" dan "tema" di dalam folder "Kalender" yang baru kita buat.
Jika semua folder sudah dibuat, selanjutnya kita buat file yang berisi dokumen HTML, CSS dan PHP.
Berikut codenya :
Kalender2018.php
note : simpan code di atas dengan nama "Kalender2018.php" di folder "../xampp/htdocs/Kalender".Pertama silakan temen-temen siapkan satu folder bernama "Kalender" di direktori "../xampp/htdocs". Kemudian buat dua folder lagi bernama "script" dan "tema" di dalam folder "Kalender" yang baru kita buat.
Jika semua folder sudah dibuat, selanjutnya kita buat file yang berisi dokumen HTML, CSS dan PHP.
Berikut codenya :
Kalender2018.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Kalender 2018 | Programmer Bojonegoro</title>
<link rel="stylesheet" type="text/css" href="tema/Kalender.css">
</head>
<body>
<h1>Kalender 2018</h1>
<h6><a href="https://programmerbojonegoro.blogspot.co.id/" target="_blank">Programmer Bojonegoro</a></h6>
<?php
include('script/Kalender.php');
?>
</body>
</html>Kalender.css
*{
margin: 4px;
padding: 2px;
font-family: sans-serif;
}
h1{
text-align: center;
font-weight: bold;
font-family: sans-serif;
font-size: 50px;
padding-bottom: 40px;
}
table{
padding: 10px;
margin:auto;
font-size: 24px;
}
table, th, td {
border: 1px solid black;
}
.Bulan{
font-size: 32px;
font-weight: bold;
}
.day{
text-align: center;
padding:3px;
}
.currentday{
text-align: center;
background-color: yellow;
}
.specialdate,h6{
text-align: center;
background-color: cyan;
}
a:link, a:visited{
text-decoration: none;
color: black;
}
.holiday{
text-align: center;
background-color: red;
}
.apr{
padding-top: 35px;
}
.jul{
padding-top: 35px;
}
.des{
padding-top: 35px;
}Kalender.php
<?php
function Kalender($month,$year){
// Menciptakan array yang berisi singkatan dari hari-hari dalam satu minggu
$HariDalamSeminggu=array('Min','Sen','Sel','Rab','Kam','Jum','Sab');
// Hari pertama dalam bulan yang bersangkutan
$HariPertama=mktime(0,0,0,$month,1,$year);
// Jumlah hari pada bulan ini
$JumlahHari=date('t',$HariPertama);
// Mengambil beberapa informasi tentang hari pertama bulan yang bersangkutan
$Tanggal=getdate($HariPertama);
// Mengambil informasi tentang nama bulan
$Bulan=$Tanggal['month'];
// Mengambil informasi tentang tahun
$Tahun=$Tanggal['year'];
// Mengambil nilai indeks (0-6) hari pertama bulan bersangkutan
$IndeksHariPertama=$Tanggal['wday'];
// Membuat tabel tag pembuka dan header
$Kalender="<table><caption class='Bulan'>$Bulan</caption><tr>";
// Membuat header kalender
foreach ($HariDalamSeminggu as $day) {
$Kalender.="<th>$day</th>";
}
// Tag penutup header hari kalender
$Kalender.="</tr><tr>";
// Inisialisasi awal counter hari, dimulai dengan 1
$CounterHari=1;
// Variabel $HariDalamSeminggu digunakan untuk memastikan bahwa kalender Tampilan terdiri dari persis 7 kolom
if($IndeksHariPertama>0){
$Kalender.="<td colspan='$IndeksHariPertama'> </td>";
}
// Menyimpan nilai bulan dengan nilai angka (01-12)
$month=str_pad($month, 2,"0",STR_PAD_LEFT);
while($CounterHari<=$JumlahHari) {
// Kalau sampai kolom ke tujuh (sabtu), maka mulai baris baru
if($IndeksHariPertama==7) {
$IndeksHariPertama=0;
$Kalender.="</tr><tr>";
}
$CounterHariRel=str_pad($CounterHari,2,"0",STR_PAD_LEFT);
$date="$year-$month-$CounterHariRel";
$hr=date("d");
$bln=date("m");
$thn=date("Y");
if($CounterHari==$hr and $month==$bln and $Tahun==$thn){
$Kalender .= "<td class='currentday'>$CounterHari</td>";
}else if($CounterHari==10 and $month == 1){
$Kalender .= "<td class='specialdate'><a href=\"www.kodetiket.com\" target=\"_blank\">$CounterHari</a></td>";
}else if($CounterHari==21 and $month == 2){
$Kalender .= "<td class='specialdate'><a href=\"www.kodetiket.com\" target=\"_blank\">$CounterHari</a></td>";
}else if($CounterHari==30 and $month == 3){
$Kalender .= "<td class='specialdate'><a href=\"www.kodetiket.com\" target=\"_blank\">$CounterHari</a></td>";
}else if($CounterHari==25 and $month == 4){
$Kalender .= "<td class='specialdate'><a href=\"www.kodetiket.com\" target=\"_blank\">$CounterHari</a></td>";
}else if($CounterHari==18 and $month == 5){
$Kalender .= "<td class='specialdate'><a href=\"www.kodetiket.com\" target=\"_blank\">$CounterHari</a></td>";
}else if($CounterHari==8 and $month == 6){
$Kalender .= "<td class='specialdate'><a href=\"www.kodetiket.com\" target=\"_blank\">$CounterHari</a></td>";
}else if($CounterHari==6 and $month == 7){
$Kalender .= "<td class='specialdate'><a href=\"www.kodetiket.com\" target=\"_blank\">$CounterHari</a></td>";
}else if ($IndeksHariPertama==0){
$Kalender .= "<td class='holiday'>$CounterHari</td>";
}else{
$Kalender .= "<td class='day'>$CounterHari</td>";
}
// Increment counters
$CounterHari++;
$IndeksHariPertama++;
}
// Melengkapi baris dari minggu terakhir bulan, jika diperlukan
if($IndeksHariPertama!=7) {
$SisaHari=7-$IndeksHariPertama;
$Kalender.="<td colspan='$SisaHari'> </td>";
}
$Kalender.="</tr>";
$Kalender.="</table>";
return $Kalender;
}
?>
<table>
<tr>
<td><?php echo Kalender(1,2018); ?></td>
<td><?php echo Kalender(2,2018); ?></td>
<td><?php echo Kalender(3,2018); ?></td>
</tr>
<tr>
<td class="apr"><?php echo Kalender(4,2018); ?></td>
<td><?php echo Kalender(5,2018); ?></td>
<td><?php echo Kalender(6,2018); ?></td>
</tr>
<tr>
<td class="jul"><?php echo Kalender(7,2018); ?></td>
<td><?php echo Kalender(8,2018); ?></td>
<td><?php echo Kalender(9,2018); ?></td>
</tr>
<tr>
<td><?php echo Kalender(10,2018); ?></td>
<td><?php echo Kalender(11,2018); ?></td>
<td class="des"><?php echo Kalender(12,2018); ?></td>
</tr>
</table>Alhamdulillah, kita telah selesai membuat program kalender 2018 dengan PHP.
Untuk menjalankan programnya, silakan temen-temen membuka browser lalu ketikkan "http://localhost/Kalender/Kalender2018.php" di kolom input URL. Jangan lupa aktifkan dulu "Apache" dan "MySQL" melalui XAMPP Control Panel.
Oh ya, FYI(For Your Information) kalender yang telah kita buat di atas itu sifatnya dinamis. Artinya kita bisa membuat kalender 2019,2020,2021, dan seterusnya hanya dengan mengganti code berwarna merah (2018) pada file "Kalender.php" sesuai tahun kalender yang kita inginkan.



0 Response to "Membuat Kalender 2018 Dengan PHP"
Posting Komentar