Cara Membuat Halaman Link Partner Keren Di Blog
Desember 30, 2017
Add Comment
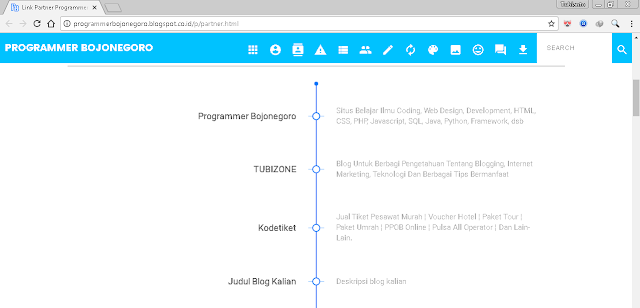
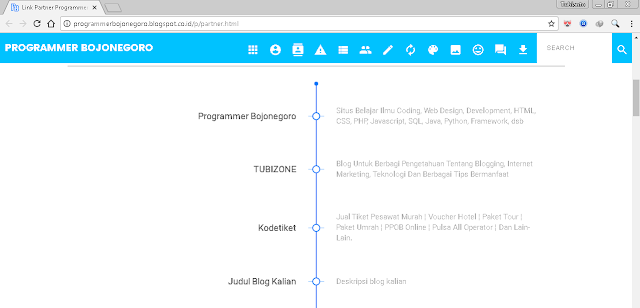
Pada kesempatan kali ini saya akan membagikan cara untuk membuat halaman link partner blog keren seperti pada blog programmer bojonegoro ini hehehe...

Ganti Kode Link dengan link blog/website partner, Misal: "http://kodetiket.com/"
Ganti Kode Title dengan judul blog/website partner, Misal: "Kodetiket"
Ganti Kode Description dengan Deskripsi blog/website partner, Misal: "Jual Tiket Pesawat Murah ¦ Voucher Hotel ¦ Paket Tour ¦ Paket Umrah ¦ PPOB Online ¦ Pulsa All Operator ¦ Dan Lain-Lain."
Selanjutnya "Publikasikan" dan lihat hasilnya.
Selesai.
Mudah kan? hehehe...
Jika kalian ingin menambahkan blog partner baru, silahkan tambahkan kode dibawah ini tepat di atas tag </ul>

Kenapa kita harus berpartner?
Supaya kita sama-sama mendapatkan backlink untuk meningkatkan posisi blog kita pada SERP.
Apa Sih SERP Itu?
SERP merupakan singkatan dari Search Engine Result Page, yang jika diartikan dalam bahasa Indonesia artinya halaman hasil penelusuran kata kunci di mesin pencari.
Backlink atau Link Masuk merupakan hal yang penting dalam menaikkan posisi blog pada mesin pencari.
Nah jadi buruan tunggu apa lagi, segera saling tukar link sesama blogger supaya saling menguntungkan :)
Namun sebelum itu, temen-temen harus membuat halaman link partnernya terlebih dahulu.
Berikut cara pembuatannya:
Pertama temen-temen buat halaman baru
Kemudian copy script dibawah ini
<!--CSS LINK PARTNER PROGRAMMER BOJONEGORO-->
<style type="text/css">@import url("https://fonts.googleapis.com/css?family=Roboto");#link-partner{font-family:'Roboto',sans-serif!important;letter-spacing:0;font-weight:400;font-style:normal;text-rendering:optimizeLegibility;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;-moz-font-feature-settings:"liga" on;color:#686868;font-size:15px;line-height:1.4;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;-webkit-box-align:center;-webkit-align-items:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;-webkit-box-orient:vertical;-webkit-box-direction:normal;-webkit-flex-direction:column;-ms-flex-direction:column;flex-direction:column;box-sizing:border-box;min-height:100%}#link-partner *,#link-partner *:before,#link-partner *:after{box-sizing:inherit}#link-partner .link-partner-blogger{font-family:'Roboto',sans-serif!important;padding:16px 0;margin:0;list-style:none;position:relative}@media (max-width:767px){#link-partner .link-partner-blogger{padding:32px 0}}#link-partner .link-partner-blogger:before{content:'';position:absolute;top:0;left:50%;-webkit-transform:translateX(-50%);transform:translateX(-50%);background:#0177FA;width:8px;height:8px;border-radius:50%}#link-partner .link-partner-blogger:after{content:'';position:absolute;top:0;bottom:0;left:50%;-webkit-transform:translateX(-50%);transform:translateX(-50%);background:#0177FA;width:2px}#link-partner .link-partner-blogger .box-partner{position:relative;padding:32px 0;z-index:2;visibility:hidden}@media (max-width:767px){#link-partner .link-partner-blogger .box-partner{font-family:'Roboto',sans-serif!important;text-align:center;background:#fff;border-radius:3px;padding:16px;border:2px solid #0177FA}#link-partner .link-partner-blogger .box-partner:first-child{margin-top:16px}#link-partner .link-partner-blogger .box-partner + *{margin-top:32px}}@media (min-width:768px){#link-partner .link-partner-blogger .box-partner{font-family:'Roboto',sans-serif!important;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;-webkit-box-align:center;-webkit-align-items:center;-ms-flex-align:center;align-items:center}#link-partner .link-partner-blogger .box-partner:before{opacity:0!importantant}}#link-partner .link-partner-blogger .box-partner:hover #link-partner .link-partner-blogger .box-partner .mas-tamvan:before{background:#0177FA}#link-partner .link-partner-blogger .box-partner:last-child:after{content:'';position:absolute;bottom:-16px;left:50%;-webkit-transform:translateX(-50%);transform:translateX(-50%);background:#0177FA;width:8px;height:8px;border-radius:50%;visibility:visible}@media (max-width:767px){#link-partner .link-partner-blogger .box-partner:last-child:after{bottom:-40px}}#link-partner .link-partner-blogger .box-partner a{color:#686868;text-decoration:none}#link-partner .link-partner-blogger .box-partner .mas-tamvan{width:16px;height:16px;border-radius:50%;background:#fff;border:2px solid #0177FA;-webkit-transform-origin:50% 50%;transform-origin:50% 50%;position:relative;z-index:1}#link-partner .link-partner-blogger .box-partner .mas-tamvan:before{content:'';position:absolute;top:0;right:0;bottom:0;left:0;background:#fff;border-radius:50%;-webkit-transition:background 0.3s cubic-bezier(0.175,0.885,0.32,1.275);transition:background 0.3s cubic-bezier(0.175,0.885,0.32,1.275);z-index:1}@media (min-width:768px){#link-partner .link-partner-blogger .box-partner .mas-tamvan:after{content:'';position:absolute;top:50%;left:50%;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%);width:32px;height:2px;background:rgba(1,119,250,0.25);z-index:-1}}@media (max-width:767px){#link-partner .link-partner-blogger .box-partner .mas-tamvan{position:absolute;top:0;left: 50% !important;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%)}}#link-partner .link-partner-blogger .box-partner .title-partner{margin:0}@media (min-width:768px){#link-partner .link-partner-blogger .box-partner .title-partner{margin:0 32px 0 0;text-align:right;width:400px}}@media (min-width:768px){#link-partner .link-partner-blogger .box-partner .deskripsi-partner{color:#a8a8a8;margin:0 0 0 32px;width:400px}}#link-partner .link-partner-blogger .box-partner:hover .mas-tamvan:before{-webkit-animation:pulse 1.5s infinite;box-shadow:0 0 0 0 rgba(90,153,212,0.5)}@-webkit-keyframes pulse{0%{-moz-transform:scale(0.9);-ms-transform:scale(0.9);-webkit-transform:scale(0.9);transform:scale(0.9)}70%{-moz-transform:scale(1);-ms-transform:scale(1);-webkit-transform:scale(1);transform:scale(1);box-shadow:0 0 0 50px rgba(90,153,212,0)}100%{-moz-transform:scale(0.9);-ms-transform:scale(0.9);-webkit-transform:scale(0.9);transform:scale(0.9);box-shadow:0 0 0 0 rgba(90,153,212,0)}}</style>
<!--HTML LINK PARTNER PROGRAMMER BOJONEGORO-->
<div id='link-partner'>
<ul class="link-partner-blogger">
<li class="box-partner">
<h3 class="title-partner">
<a href="https://programmerbojonegoro.blogspot.co.id/" id="linkblog" title="Referensi Coding Terbaikmu!">Programmer Bojonegoro</a></h3>
<div class="mas-tamvan">
</div>
<div class="deskripsi-partner">
Situs Belajar Ilmu Coding, Web Design, Development, HTML, CSS, PHP, Javascript, SQL, Java, Python, Framework, dsb</div>
</li>
<li class="box-partner">
<h3 class="title-partner">
<a href="http://tubianto.blogspot.co.id/" id="linkblog" title="TUBIZONE">TUBIZONE</a></h3>
<div class="mas-tamvan">
</div>
<div class="deskripsi-partner">
Blog Untuk Berbagi Pengetahuan Tentang Blogging, Internet Marketing, Teknologi Dan Berbagai Tips Bermanfaat</div>
</li>
<li class="box-partner">
<h3 class="title-partner"><a id='linkblog' title='Programmer Bojonegoro' href="Link">Title</a></h3>
<div class="mas-tamvan"></div>
<div class="deskripsi-partner">Description</div>
</li>
</ul>
</div>
<!--JS LINK PARTNER PROGRAMMER BOJONEGORO-->
<script type='text/javascript'>
//<![CDATA[
function downloadJSAtOnload(){var d=document.createElement("script");d.src="https://cdnjs.cloudflare.com/ajax/libs/gsap/1.18.2/TweenMax.min.js",document.body.appendChild(d)}function downloadJSAtOnload2(){var d=document.createElement("script");d.src="https://rawgit.com/mastamvan/backup/master/link-partner.js",document.body.appendChild(d)}window.addEventListener?window.addEventListener("load",downloadJSAtOnload,!1):window.attachEvent?window.attachEvent("onload",downloadJSAtOnload):window.onload=downloadJSAtOnload,window.addEventListener?window.addEventListener("load",downloadJSAtOnload2,!1):window.attachEvent?window.attachEvent("onload",downloadJSAtOnload2):window.onload=downloadJSAtOnload2;
//]]>
</script>Ganti Kode Link dengan link blog/website partner, Misal: "http://kodetiket.com/"
Ganti Kode Title dengan judul blog/website partner, Misal: "Kodetiket"
Ganti Kode Description dengan Deskripsi blog/website partner, Misal: "Jual Tiket Pesawat Murah ¦ Voucher Hotel ¦ Paket Tour ¦ Paket Umrah ¦ PPOB Online ¦ Pulsa All Operator ¦ Dan Lain-Lain."
Selanjutnya "Publikasikan" dan lihat hasilnya.
Selesai.
Mudah kan? hehehe...
Jika kalian ingin menambahkan blog partner baru, silahkan tambahkan kode dibawah ini tepat di atas tag </ul>
<li class="box-partner">
<h3 class="title-partner"><a id='linkblog' title='Programmer Bojonegoro' href="Link blog/website partner">Title blog/website partner</a></h3>
<div class="mas-tamvan"></div>
<div class="deskripsi-partner">Description blog/website partner</div>
</li>

0 Response to "Cara Membuat Halaman Link Partner Keren Di Blog"
Posting Komentar