Cara Membuat Form Input Data dan Form Pencarian Data Dengan PHP Dan MySQL
Desember 28, 2017
2 Comments
Halo temen-temen.. Gimana nih kabarnya? Semoga baik-baik saja ya :)

Alhamdulillah, setelah beberapa hari admin nggak update artikel, kali ini admin mau update artikel lagi nih.
Pastinya temen-temen udah nggak sabar kan nungguin update artikel terbaru blog programmer bojonegoro? hehehe...
Sebelumnya admin mau cerita dulu kenapa beberapa hari terakhir ini nggak posting artikel.
Jadi gini gaess, adminnya lagi sibuk UAS. hehehe...
udah gitu aja ceritanya :v
Nah, karena tugas UAS-nya kemarin cukup manarik, maka admin putuskan untuk membagikannya di blog tercinta ini.
Siapa tau bermanfaat buat temen-temen semua, terutama buat para juniorku di Teknik Informatika, Universitas Trunojoyo Madura.
Siapa tau bermanfaat buat temen-temen semua, terutama buat para juniorku di Teknik Informatika, Universitas Trunojoyo Madura.
Oke, langsung disimak aja ya gaess..
Berikut spesifikasi tugas UAS mata kuliah Pengembangan Aplikasi Web:
- Bentuk ujian: life-coding (offline test)
- Materi: HTML, CSS, PHP, Basis data
- Kisi-kisi soal: terlampir (UPDATED)
- Sifat: Individual, Open-note
- Persyaratan Note: Berupa tulisan tangan dengan menggunakan tinta berwarna selain hitam (tidak boleh merupakan hasil print ataupun foto copy); Menggunakan kertas HVS A4 warna putih (1 lembar, boleh bolak-balik); Pada pojok kanan atas diberi identitas mahasiswa berupa Nama mahasiswa, NIM Nama Mata kuliah dan Kelas.
- Lokasi: Laboratorium CC
- Waktu Pelaksanaan: Rabu, 27 Desember 2017, Pk 14.00 (ujian dilaksanakan secara serentak dan tidak ada pembagian sesi). Mahasiswa WAJIB hadir 5 menit sebelum pelaksanakan UAS untuk mempersiapkan hardware dan software
- Diperbolehkan untuk menggunakan laptop (ketika jumlah PC tidak mencukupi)
- Tidak diperbolehkan untuk: melakukan koneksi dengan internet, pinjam-meminjam notes dan alat tulis
- Segala bentuk kecurangan akan mendapatkan penalti yang tegas (Nilai UAS = 0)
- Tidak ada tambahan waktu bagi mahasiswa yang terlambat datang
- Dosen tidak menyediakan jadwal UAS selain jadwal yang telah ditetapkan
Lampiran Kisi-kisi Soal UAS mata kuliah Pengembangan Aplikasi Web:
Soal UAS dibagi menjadi 4 level. Prasyarat, penilaian, dan karakteristik soal dari
masing-masing level adalah sebagai berikut:
1. LEVEL 1
- Prasyarat: TIDAK ADA
- Penilaian: Jika dikerjakan dengan benar = 25 Jika salah pengerjaannya = 10 Jika tidak dikerjakan/tidak lolos prasyarat = 0
- Karakteristik soal: Membuat sebuah form yang kemudian digunakan untuk mengisi data danmenyimpannya ke dalam sebuah tabel (tabel01)
2. LEVEL 2
- Prasyarat: LEVEL 1 DIKERJAKAN DENGAN BENAR
- Penilaian: Jika dikerjakan dengan benar = 25 Jika salah pengerjaannya = 5 Jika tidak dikerjakan/tidak lolos prasyarat = 0
- Karakteristik soal: Melakukan validasi data server-side untuk form soal LEVEL 1 Kemungkinan bentuk validasi:- null/not null- numerik- alfabet- alfanumerik- batasan angka tertentu- panjang karakter
3. LEVEL 3
- Prasyarat: LEVEL 1 DIKERJAKAN DENGAN BENAR
- Penilaian: Jika dikerjakan dengan benar = 25 Jika salah pengerjaannya = 5 Jika tidak dikerjakan/tidak lolos prasyarat = 0
- Karakteristik soal: Membuat sebuah form yang kemudian digunakan untuk mengisi data danmenyimpannya ke dalam sebuah tabel (tabel02) Salah satu isian form menggunakan/memerlukan data dari tabel01. NOTE:data menggunakan prinsip Foreign Key
4. LEVEL 4
- Prasyarat: LEVEL 3 DIKERJAKAN DENGAN BENAR
- Penilaian:
Jika dikerjakan dengan benar = 25
Jika salah pengerjaannya = 5
Jika tidak dikerjakan/tidak lolos prasyarat = 0 - Karakteristik soal:
Membuat form untuk mencari data (berdasarkan kondisi tertentu) yang ada
dalam tabel01 dan tabel02, serta menampilkan hasilnya ke dalam halaman
web
Pada spesifikasi tugas diatas disebutkan bahwa sifatnya Open-note atau mahasiswa boleh membawa catatan sebagai alat bantu dalam mengerjakan tugas uas yang diberikan.
Berikut capture tulisan/catatan dari admin programmer bojonegoro. Barangkali ada yang penasaran dengan tulisan tangan admin :v

Gimana? Bagus kan tulisan tangan admin :v
Saking bagusnya sampai nggak bisa dibaca wkwkwk...
Yaps, itulah spesifikasi dan kisi-kisi UAS beserta capture tulisan admin hehehe...
Selanjutnya kita bahas bagaimana cara admin mencoba mengerjakan tugas uas sesuai kisi-kisi yang diberikan.
Check this out :D
Pertama-tama kita buat databasenya dulu.
Berikut langkah-langkah pembuatannya:
Membuat database "utm".
create database utmMembuat tabel "mahasiswa"
Screenshot:
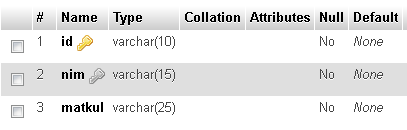
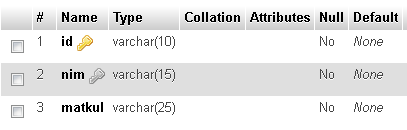
Struktur tabel mahasiswa

Struktur tabel mata_kuliah

Seteleh kita berhasil membuat databasenya, selanjutnya untuk memenuhi kriteria soal level 1, kita buat sebuah form yang kemudian digunakan untuk mengisi data dan menyimpannya ke dalam sebuah tabel (tabel01) dalam hal ini admin menyimpannya ke tabel mahasiswa.
Berikut source code untuk membuat form input data:
level1.php

CREATE TABLE `mahasiswa` (
nim varchar(15) NOT NULL PRIMARY KEY,
nama varchar(25) NOT NULL,
alamat varchar(50) NOT NULL
)
CREATE TABLE `mata_kuliah` (
id varchar(10) NOT NULL PRIMARY KEY,
nim varchar(15) NOT NULL,
matkul varchar(25) NOT NULL
)
ALTER TABLE `mata_kuliah` ADD CONSTRAINT `FK_Matkul` FOREIGN KEY (`nim`) REFERENCES `mahasiswa` (`nim`);
INSERT INTO `mahasiswa` (`nim`, `nama`, `alamat`) VALUES ('1535', 'Tubianto','Bojonegoro');
INSERT INTO `mata_kuliah` (`id`,`nim`, `matkul`) VALUES('01','1535', 'Pemrograman Aplikasi Web');Screenshot:
Struktur tabel mahasiswa

Struktur tabel mata_kuliah

Seteleh kita berhasil membuat databasenya, selanjutnya untuk memenuhi kriteria soal level 1, kita buat sebuah form yang kemudian digunakan untuk mengisi data dan menyimpannya ke dalam sebuah tabel (tabel01) dalam hal ini admin menyimpannya ke tabel mahasiswa.
Berikut source code untuk membuat form input data:
level1.php
<?php
$get_nim="";
if(isset($_POST['cari'])){
$get_nim=$_POST['search'];
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Level 4 - Search</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<form action="level4.php" method="post">
Cari Berdasarkan NIM: <input type="text" name="search" value="<?php echo $get_nim ?>"/>
<input type="submit" name="cari" value="Cari"><br/><br/><br/>
</form>
<?php
if(isset($_POST['cari'])){
$koneksi = new PDO("mysql:host=localhost;dbname=utm","root","");
$statement2=$koneksi->prepare("select mahasiswa.nim, mahasiswa.nama, mahasiswa.alamat, mata_kuliah.id, mata_kuliah.nim, mata_kuliah.matkul from mahasiswa, mata_kuliah where mahasiswa.nim = :nim && mata_kuliah.nim = :nim");
$statement2->bindValue(":nim",$get_nim);
$statement2->execute();
foreach ($statement2 as $key) {
echo "<br/><br/><br/>";
echo "ID : ".$key['id']."<br/>";
echo "NIM : ".$key['nim']."<br/>";
echo "NAMA : ".$key['nama']."<br/>";
echo "Mata Kuliah : ".$key['matkul']."<br/>";
echo "Alamat : ".$key['alamat']."<br/>";
}
}
?>
</body>
</html>
Berikut screenshot data yang berhasil di input ke tabel mahasiswa:

Oke, sekarang kita telah memiliki sebuah form insert yang telah terkoneksi dengan database.
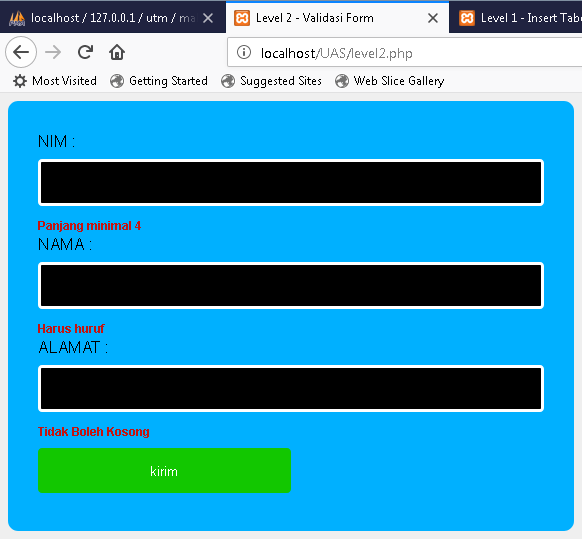
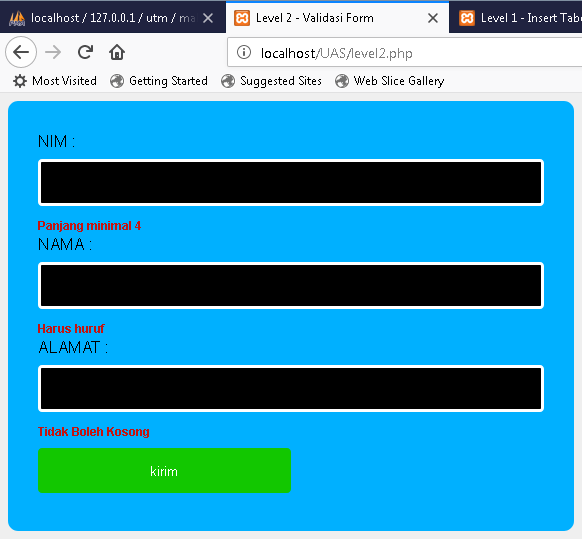
Selanjutnya pada level 2 kita diperintahkan untuk melakukan validasi data server-side untuk form soal level 1.
Nah, disini admin hanya menerapkan beberapa bentuk validasi yang sesuai dengan data yang kita olah, yaitu:
level2.php

Yaps, kita telah selesai memvalidasi form input data.
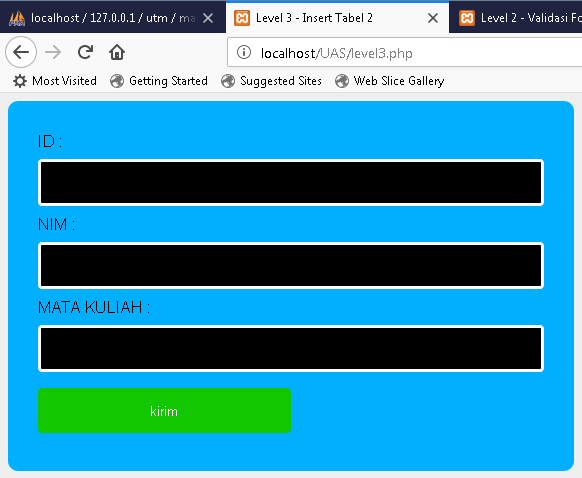
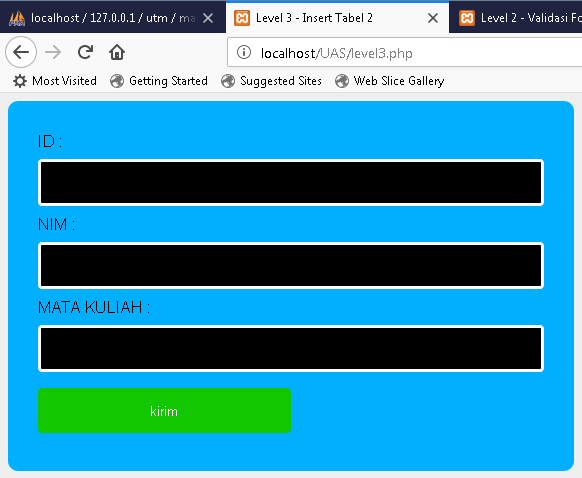
Sesuai instruksi pada kisi-kisi soal level 3, langkah berikutnya kita akan membuat sebuah form yang kemudian digunakan untuk mengisi data dan menyimpannya ke dalam sebuah tabel (tabel02) dalam hal ini admin menyimpannya ke dalam tabel mata_kuliah.
Berikut source code untuk membuat form input data ke tabel mata_kuliah beserta validasinya.
level3.php
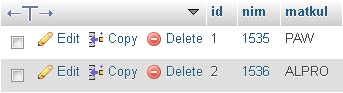
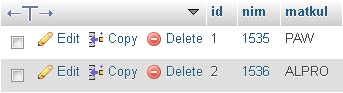
 Berikut screenshot data yang berhasil di input ke tabel mata_kuliah:
Berikut screenshot data yang berhasil di input ke tabel mata_kuliah:
 Sesuai instruksi pada kisi-kisi soal level 3, salah satu isian form harus menggunakan/memerlukan data dari tabel01 atau tabel mahasiswa dengan menggunakan prinsip Foreign Key.
Sesuai instruksi pada kisi-kisi soal level 3, salah satu isian form harus menggunakan/memerlukan data dari tabel01 atau tabel mahasiswa dengan menggunakan prinsip Foreign Key.
Nah, karena di awal tadi kita telah menjadikan NIM sebagai foreign key nya maka saat kita ingin menginputkan data ke tabel mata_kuliah, kita harus memastikan bahwa NIM yang kita inputkan telah ada atau sama dengan NIM pada tabel mahasiswa agar data yang kita inputkan dapat tersimpan ke tabel mata_kuliah.
Yosh, kita telah membuat form input data beserta validasinya sesuai dengan instruksi pada kisi-kisi soal level 1 sampai level 3.
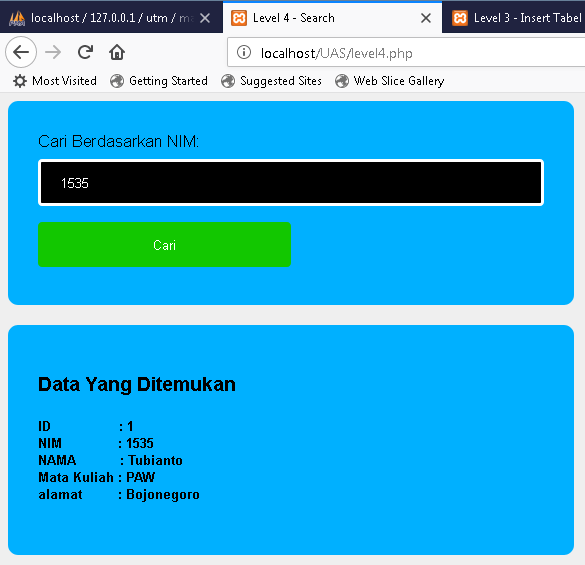
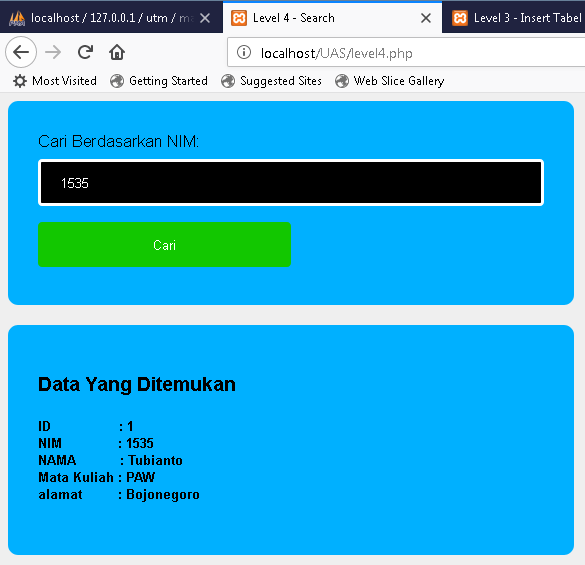
Nah, pada kisi-kisi soal level terakhir atau level 4. Kita diperintahkan untuk membuat form pencarian data (berdasarkan kondisi tertentu) yang ada pada tabel01(mahasiswa) dan tabel02(mata_kuliah) serta menampilkan hasilnya ke dalam halaman web. Dalam hal ini admin membuat form pencarian dengan acuan NIM sebagai keyword untuk mencari data.
Berikut source code untuk membuat form pencarian data:
level4.php
 Berikut screenshot data yang ditemukan:
Berikut screenshot data yang ditemukan:

Dan berikut source code CSS untuk mengatur dan mempercantik tampilannya:
style.css
Note: Soal aslinya 100% sesuai dengan kisi-kisi yang dijabarkan, tetapi karena admin tidak menerapkan seluruh instruksi pada kisi-kisinya maka dalam mengerjakan soal aslinya kurang maksimal sehingga nilainya juga nggak maksimal walaupun begitu admin cukup puas dan qona'ah dengan hasil atau nilai yang admin dapatkan.

Oke, sekarang kita telah memiliki sebuah form insert yang telah terkoneksi dengan database.
Selanjutnya pada level 2 kita diperintahkan untuk melakukan validasi data server-side untuk form soal level 1.
Nah, disini admin hanya menerapkan beberapa bentuk validasi yang sesuai dengan data yang kita olah, yaitu:
- null/not nullBerikut source code untuk melakukan validasi:
- numerik
- alfabet
- panjang karakter
level2.php
<?php
$koneksi = new PDO("mysql:host=localhost;dbname=utm","root","");
$nim=$nama=$alamat="";
$nimE=$namaE=$alamatE="";
$nol="Tidak Boleh Kosong";
$angka="/^[0-9]*$/";
$huruf="/^[a-zA-Z]*$/";
$cek_nim=$cek_nama=$cek_alamat=0;
if(isset($_POST['kirim'])){
$nim=$_POST['nim'];
$nama=$_POST['nama'];
$alamat=$_POST['alamat'];
if(empty($nim)){
$nimE=$nol;
$cek_nim=0;
}else{
if(!preg_match($angka, $nim)){
$nimE="Harus angka";
$nim="";
$cek_nim=0;
}
else if(strlen($nim)<=3){
$nimE="Panjang minimal 4";
$nim="";
$cek_nim=0;
}
else{
$cek_nim=1;
}
}
if(empty($nama)){
$namaE=$nol;
$cek_nama=0;
}else{
if(!preg_match($huruf, $nama)){
$namaE="Harus huruf";
$nama="";
$cek_nama=0;
}else{
$cek_nama=1;
}
}
if(empty($alamat)){
$alamatE=$nol;
$cek_alamat=0;
}else{
if(!preg_match($huruf, $alamat)){
$alamatE="Harus huruf";
$alamat="";
$cek_alamat=0;
}else{
$cek_alamat=1;
}
}
if($cek_nim==1&&$cek_nama==1&&$cek_alamat==1){
$statement = $koneksi->prepare("insert into mahasiswa values(:nim,:nama,:alamat)");
$statement->bindValue(":nim",$nim);
$statement->bindValue(":nama",$nama);
$statement->bindValue(":alamat",$alamat);
$statement->execute();
}
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Level 2 - Validasi Form</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<form action="level2.php" method="post">
NIM : <input type="text" name="nim" value="<?php echo $nim ?>"/><span class="error"><?php echo $nimE; ?></span><br/>
NAMA : <input type="text" name="nama" value="<?php echo $nama ?>"/><span class="error"><?php echo $namaE; ?></span><br/>
ALAMAT : <input type="text" name="alamat" value="<?php echo $alamat ?>"/><span class="error"><?php echo $alamatE; ?></span><br/>
<input type="submit" name="kirim" value="kirim"><br/>
</form>
</body>
</html>
Yaps, kita telah selesai memvalidasi form input data.
Sesuai instruksi pada kisi-kisi soal level 3, langkah berikutnya kita akan membuat sebuah form yang kemudian digunakan untuk mengisi data dan menyimpannya ke dalam sebuah tabel (tabel02) dalam hal ini admin menyimpannya ke dalam tabel mata_kuliah.
Berikut source code untuk membuat form input data ke tabel mata_kuliah beserta validasinya.
level3.php
<?php
$koneksi = new PDO("mysql:host=localhost;dbname=utm","root","");
$id=$nim=$matkul="";
$idE=$nimE=$matkulE="";
$nol="Tidak Boleh Kosong";
$angka="/^[0-9]*$/";
$huruf="/^[a-zA-Z]*$/";
$cek_id=$cek_nim=$cek_matkul=0;
if(isset($_POST['kirim'])){
$id=$_POST['id'];
$nim=$_POST['nim'];
$matkul=$_POST['matkul'];
if(empty($id)){
$idE=$nol;
$cek_id=0;
}else{
if(!preg_match($angka, $id)){
$idE="Harus angka";
$id="";
$cek_id=0;
}else{
$cek_id=1;
}
}
if(empty($nim)){
$nimE=$nol;
$cek_nim=0;
}else{
if(!preg_match($angka, $nim)){
$nimE="Harus angka";
$nim="";
$cek_nim=0;
}else if(strlen($nim)<=3){
$nimE="Panjang minimal 4";
$nim="";
$cek_nim=0;
}else{
$cek_nim=1;
}
}
if(empty($matkul)){
$matkulE=$nol;
$cek_matkul=0;
}else{
if(!preg_match($huruf, $matkul)){
$matkulE="Harus huruf";
$matkul="";
$cek_matkul=0;
}else{
$cek_matkul=1;
}
}
if($cek_id==1 && $cek_nim==1 && $cek_matkul==1){
$statement = $koneksi->prepare("insert into mata_kuliah values(:id,:nim,:matkul)");
$statement->bindValue(":id",$id);
$statement->bindValue(":nim",$nim);
$statement->bindValue(":matkul",$matkul);
$statement->execute();
}
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Level 3 - Insert Tabel 2</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<form action="level3.php" method="post">
ID : <input type="text" name="id" value="<?php echo $id ?>"/><span class="error"><?php echo $idE; ?></span><br/>
NIM : <input type="text" name="nim" value="<?php echo $nim ?>"/><span class="error"><?php echo $nimE; ?></span><br/>
MATA KULIAH : <input type="text" name="matkul" value="<?php echo $matkul ?>"/><span class="error"><?php echo $matkulE; ?></span><br/>
<input type="submit" name="kirim" value="kirim"><br/>
</form>
</body>
</html> Berikut screenshot data yang berhasil di input ke tabel mata_kuliah:
Berikut screenshot data yang berhasil di input ke tabel mata_kuliah: Sesuai instruksi pada kisi-kisi soal level 3, salah satu isian form harus menggunakan/memerlukan data dari tabel01 atau tabel mahasiswa dengan menggunakan prinsip Foreign Key.
Sesuai instruksi pada kisi-kisi soal level 3, salah satu isian form harus menggunakan/memerlukan data dari tabel01 atau tabel mahasiswa dengan menggunakan prinsip Foreign Key.Nah, karena di awal tadi kita telah menjadikan NIM sebagai foreign key nya maka saat kita ingin menginputkan data ke tabel mata_kuliah, kita harus memastikan bahwa NIM yang kita inputkan telah ada atau sama dengan NIM pada tabel mahasiswa agar data yang kita inputkan dapat tersimpan ke tabel mata_kuliah.
Yosh, kita telah membuat form input data beserta validasinya sesuai dengan instruksi pada kisi-kisi soal level 1 sampai level 3.
Nah, pada kisi-kisi soal level terakhir atau level 4. Kita diperintahkan untuk membuat form pencarian data (berdasarkan kondisi tertentu) yang ada pada tabel01(mahasiswa) dan tabel02(mata_kuliah) serta menampilkan hasilnya ke dalam halaman web. Dalam hal ini admin membuat form pencarian dengan acuan NIM sebagai keyword untuk mencari data.
Berikut source code untuk membuat form pencarian data:
level4.php
<?php
$get_nim="";
if(isset($_POST['cari'])){
$get_nim=$_POST['search'];
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Level 4 - Search</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<form action="level4.php" method="post">
Cari Berdasarkan NIM: <input type="text" name="search" value="<?php echo $get_nim ?>"/>
<input type="submit" name="cari" value="Cari">
</form>
<br/>
<form>
<h3>Data Yang Ditemukan</h3>
<h5>
<?php
if(isset($_POST['cari'])){
$koneksi = new PDO("mysql:host=localhost;dbname=utm","root","");
$statement2=$koneksi->prepare("select mahasiswa.nim, mahasiswa.nama, mahasiswa.alamat, mata_kuliah.id, mata_kuliah.nim, mata_kuliah.matkul from mahasiswa, mata_kuliah where mahasiswa.nim = :nim && mata_kuliah.nim = :nim");
$statement2->bindValue(":nim",$get_nim);
$statement2->execute();
foreach ($statement2 as $key) {
?>
<pre><?php
echo "ID : ".$key['id']."<br/>";
echo "NIM : ".$key['nim']."<br/>";
echo "NAMA : ".$key['nama']."<br/>";
echo "Mata Kuliah : ".$key['matkul']."<br/>";
echo "alamat : ".$key['alamat']."<br/>";
?></pre>
<?php
}
}
?>
<h5>
</form>
</body>
</html> Berikut screenshot data yang ditemukan:
Berikut screenshot data yang ditemukan:
Dan berikut source code CSS untuk mengatur dan mempercantik tampilannya:
style.css
*{
font-family: arial;
}
body{
background-color: #efefef;
}
form{
background-color: #00b0ff;
width: 40%;
padding: 30px;
border-radius: 10px;
}
input[type=text]{
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid gray;
border-radius: 4px;
box-sizing: border-box;
background: #000000;
color: #ffffff;
border: 3px solid #ffffff;
}
input[type=text]:focus{
color: #14e715;
}
input[type=submit]{
width: 50%;
background-color: #12c700;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type=submit]:hover{
opacity: 0.6;
cursor: pointer;
}
.error{
font-size: 12px;
color: #c41411;
font-weight: bold;
}Note: Soal aslinya 100% sesuai dengan kisi-kisi yang dijabarkan, tetapi karena admin tidak menerapkan seluruh instruksi pada kisi-kisinya maka dalam mengerjakan soal aslinya kurang maksimal sehingga nilainya juga nggak maksimal walaupun begitu admin cukup puas dan qona'ah dengan hasil atau nilai yang admin dapatkan.
Quote: "Percayalah! Hasil tak akan pernah mengkhianati usaha"Sayangnya admin tidak bisa membagikan soal aslinya karena soalnya langsung dikumpulkan lagi setelah selesai UAS dan dinilai.


alhamdulillah postingan nya sedikit membantu.
BalasHapusmakasih mas.
Alhamdulillah, sama-sama mas.
Hapus