Membuat Aplikasi Kamus Bahasa Indonesia-Jawa-Madura Menggunakan Framework Vue.js
Desember 18, 2017
Add Comment
Hai saudara-saudara se-indonesia, Hai dulur-dulur se-jawa, Hai tretan-tretan se-madura hehehe...
Sekali-kali saya menyapa pembaca semua menggunakan tiga bahasa :-) karena pada kesempatan kali ini saya akan membagikan contoh code untuk membuat kamus bahasa indonesia-jawa-madura dengan menggunakan salah satu framework javascript yaitu Vue.js.
Apa itu Vue.js?
Berikut pengertian Vue.js yang saya kutip dari website resminya:
Dan untuk menggunakan framework Vue.js atau biasa dibahasakan dengan cara instalasi Vue.js, kita dapat menggunakan beberapa cara.
Cara yang paling mudah adalah melalui CDN karena kita tidak perlu menyimpan file Vue.js di dalam project kita. Berikut ini adalah contoh bagaimana mereferensikan vue dari CDN:
Dengan mereferensikan vue dari CDN seperti cara diatas, maka kita akan secara otomatis mendapatkan versi vue terbaru yang sudah ada di CDN.
Namun cara diatas mengharuskan kita terkoneksi dengan internet saat menjalankan aplikasinya, agar dapat mengakses framework vuejs. Nah, karena aplikasi yang kita buat ini masih sebatas aplikasi offline, maka kita menggunakan cara lainnya yaitu dengan menyimpan file Vue.js.
Untuk mendapatkan code framework vuejs, temen-temen bisa mengakses link berikut https://vuejs.org/js/vue.js kemudian copy semua codenya lalu simpan dengan nama vue.js ke dalam folder project kita.
Oh ya, sekedar informasi saja, contoh code yang akan saya bagikan ini merupakan hasil dari tugas kelompok mata kuliah dasar pemrograman web pada semester empat kemarin.
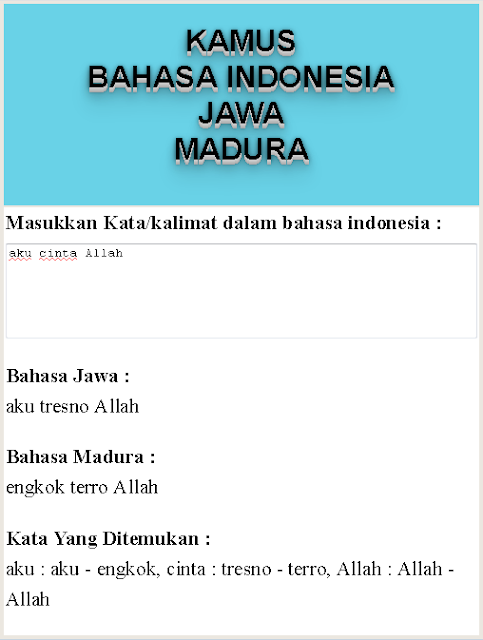
Berikut contoh code untuk membuat kamus bahasa indonesia-jawa-madura menggunakan framework vue.js.
kamus.html
kamus.css
kamus.js
Sekali-kali saya menyapa pembaca semua menggunakan tiga bahasa :-) karena pada kesempatan kali ini saya akan membagikan contoh code untuk membuat kamus bahasa indonesia-jawa-madura dengan menggunakan salah satu framework javascript yaitu Vue.js.
Apa itu Vue.js?
Berikut pengertian Vue.js yang saya kutip dari website resminya:
"Vue (pronounced /vjuː/, like view) is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable. The core library is focused on the view layer only, and is easy to pick up and integrate with other libraries or existing projects."Yang kalau diartikan secara bebas kurang lebih sebagai berikut:
"Vue (diucapkan / vjuː /, seperti view) adalah framework progresif untuk membangun antarmuka pengguna. Tidak seperti framework monolitik lainnya, Vue dirancang dari bawah ke atas untuk diadopsi secara bertahap. Library inti difokuskan pada lapisan tampak saja, dan mudah untuk diambil dan digabungkan dengan library lain atau proyek yang ada."Untuk informasi selengkapnya tentang Vue.js silakan temen-temen kunjungi website resminya di https://vuejs.org.
Dan untuk menggunakan framework Vue.js atau biasa dibahasakan dengan cara instalasi Vue.js, kita dapat menggunakan beberapa cara.
Cara yang paling mudah adalah melalui CDN karena kita tidak perlu menyimpan file Vue.js di dalam project kita. Berikut ini adalah contoh bagaimana mereferensikan vue dari CDN:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue1</title>
</head>
<body>
<script src="https://unpkg.com/vue"></script>
</body>
</html>
Dengan mereferensikan vue dari CDN seperti cara diatas, maka kita akan secara otomatis mendapatkan versi vue terbaru yang sudah ada di CDN.
Namun cara diatas mengharuskan kita terkoneksi dengan internet saat menjalankan aplikasinya, agar dapat mengakses framework vuejs. Nah, karena aplikasi yang kita buat ini masih sebatas aplikasi offline, maka kita menggunakan cara lainnya yaitu dengan menyimpan file Vue.js.
Untuk mendapatkan code framework vuejs, temen-temen bisa mengakses link berikut https://vuejs.org/js/vue.js kemudian copy semua codenya lalu simpan dengan nama vue.js ke dalam folder project kita.
Oh ya, sekedar informasi saja, contoh code yang akan saya bagikan ini merupakan hasil dari tugas kelompok mata kuliah dasar pemrograman web pada semester empat kemarin.
Berikut contoh code untuk membuat kamus bahasa indonesia-jawa-madura menggunakan framework vue.js.
kamus.html
<html>
<head>
<title>KAMUS INDONESIA JAWA MADURA</title>
<script src="vue.js"></script>
<!-- <script src="https://unpkg.com/vue"></script> --> <!-- Harus online -->
<link href="kamus.css" rel="stylesheet" type="text/css"></link>
</head>
<body>
<div class="wrapper">
<div class="header">
<h1>
KAMUS <br/>
BAHASA INDONESIA <br/>
JAWA <br/>
MADURA</h1>
</div>
<div class="content">
<div class="form-group" id="app">
<label class="kata"><b>Masukkan Kata/kalimat dalam bahasa indonesia : </b></label>
<textarea placeholder="Tulis kata/kalimat anda disini" type="text" v-model="notelp"></textarea>
<div class="paragraf">
<b>Bahasa Jawa :</b>
{{ basajawa }}
<b>Bahasa Madura :</b>
{{ basamadura }}
<b>Kata Yang Ditemukan :</b>
{{ basatemu }}
</div>
</div>
</div>
</div>
</body>
<script src="kamus.js">
</script>
</html>kamus.css
body{/*bagian tubuh website*/
background-color: #c6d4e1;/*warna latar belakang*/
}
.wrapper{/*bagian pembungkus*/
padding:4px;/*lapisan tepi*/
width:500px;/*lebar pembungkus*/
margin:auto;/*jarak tepi otomatis*/
background-color:#ebe7e0;/*warna latar belakang*/
}
.header{/*bagian judul*/
width:480px;/*lebar header*/
padding:10px;/*tebal lapisan tepi*/
background-color:#69d2e7;/*warna latar belakang*/
}
.header h1{/*bagian heading 1 di halaman header*/
margin-top: 10px;
text-align: center;/*teks rata tengah*/
font-family: sans-serif;/*jenis huruf*/
/*kode dibawah ini digunakan untuk memberi efek pada judul website*/
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);
margin-bottom: 30px;/*jarak bawah*/
}
.content{
padding: 2px;
margin-top: 2px;
width:496px;/*lebar halaman*/
background-color:#ffffff;/*warna latar belakang*/
}
label{
font-style: bold;
font-size: 16pt;
}
textarea{
margin-top: 10px;
width: 496px;
height: 100px;
resize:none;
}
.paragraf{
font-size: 16pt;
font-style: bold;
margin-top: 15px;
line-height: 1.5;
}kamus.js
var data = new Vue({
el: '#app',
data:{
basajawa : '',
basamadura : '',
basatemu : 'Coming Soon...',
notelp : ''
},
watch: {
'notelp':function(val, oldVal){
// Untuk Mengecek Lokasi Index data Ketemu
var counter = 0;
// Untuk mengumpulkan perkata
var str = '';
// untuk menampung kata sementara dalam array
arraystr = [];
// Mengambil kalimat menjadi perkata
for (var j = 0; j < val.length; j++) {
var res = val.charAt(j);
if (res != ' ') {
str += res;
}
if (res == ' ' || j == val.length - 1) {
arraystr.push(str);
str = '';
}
}
arrayindo = ['saya','aku','kamu','ibu','ayah','kakak','mbak','adik','bibi','paman','kakek','nenek','teman','guru','mertua','ipar','saudara','besan',
'suami','istri','cowok','cewek',
'krupuk','nasi','air','baju','sama','kerudung','celana','peci','topi','dan',
'iya','tidak','cantik','ganteng','jelek','nakal','baik','jahat','kenyang','gila','sembuh','sakit','sehat','buta','tuli','lapar','haus','marah',
'sabar','malu','lupa','ingat','jangan','capek',
'satu','dua','tiga','empat','lima','enam','tujuh','delapan','sembilan','sepuluh','pagi','siang','sore','malam','selamat','di',
'rumah','sekolah','kampus','masjid','tetangga',
'jalan','minum','tidur','berangkat','melihat','duduk','menulis','memakai','makan','ingin','sudah','mencari','menjual','membeli','belajar','lari',
'membaca','berdiri','bangun','ngantuk','pergi','datang','berbicara','tertawa','tersenyum','bohong','mandi','benar','nonton','sholat','putih','hijau',
'hitam','merah','kuning','Allah','cinta'
];
arraymain = [];
// untuk menyimpan nilai index
arrayval = [];
// Mengecek data pada arraystr apakah terdapat kecocokan
for (var k = 0; k < arraystr.length; k++) {
for (var i = 0; i < arrayindo.length; i++) {
if (arraystr[k] == arrayindo[i]) {
arraymain.push(arraystr[k]);
arrayval.push(i);
}
}
}
arrayjawa = ['aku','aku','awak mu','mak e','pak e','mas','mbak','adek','paklek','buklek','mbah lanang','mbah wedhok','konco','guru','mertuo','ipar','dolor','besan',
'bojo','bojo','lanang','wedhok',
'krupuk','sego','banyu','kelambi','podo','kudung','celono','kettu','capil','ambek',
'iyo','ora','ayu','ganteng','elek','nakal','apik','badung','warek','gendeng','waras','loro','sehat','buta','budek','luwe','ngellak','muring-muring',
'sabar','isin','lali','iling','ojok','pegel',
'siji','loro','tellu','papat','limo','enem','pitu','wolu','songo','sepuluh','isuk','awan','sore','bengi','selamat','nang',
'omah','sekolah','kampus','mesjid','tonggo',
'mlaku','ngombe','turu','budal','delok','longgo','nulis','nganggo','mangan','pengen','wes','gole i','dodolan','tuku','sinau','melayu',
'moco','ngadek','tangi','ngantuk','lungo','teko','guneman','guyu','mesem','ngapusi','ados','bener','ndelok','sholat','putih','ijo','ireng','abang','kuning','Allah','tresno'
];
arraymadura = ['engkok','engkok','bekna','emak','epak','kakak','iyuk','alek','ellek','anom','kae','nyai','kancah','guruh','mattuah','epar','taretan','bisan',
'lake','binih','lakek','binik',
'kropok','nasek','aeng','kalambih','padeh','kodung','calana','songkok','kocca','ben',
'iyeh','enjek','raddin','ganteng','jubek','melleng','bhagus','blakah','kennyang','gileh','beres','sakek','sehat','butah','tengel','lapar','pelkak','ngosok',
'sabber','todus','loppah','engak','ella','lessoh',
'sittong','duek','tellok','empak','lemak','ennem','pettok','belluk','sangak','sepolo','lagguh','siang','sore','malem','slamet','neng',
'roma','sekolaan','kampus','masjid','tetanggeh',
'ajelen','nginom','tedung','mangkat','ngabes','tojuk','noles','ngangguy','ngakan','terro','mareh','nyareh','juelen','melle','ajer','berkak',
'mecah','naddek','jegeh','katondu','entar','deteng','ngocak','agellek','mesem','gendek','mandih','onggu','nengguh','bejeng','pothe','ijo','celleng','mira','koneng','Allah','terro'
];
kalimat = '';
katatemu = '';
kalimatmadura = '';
// menampikan hasil
for (var l = 0; l < arraymain.length; l++) {
counter = arrayval[l];
kalimat += arrayjawa[counter] + ' ';
kalimatmadura += arraymadura[counter] + ' ';
if (l == arraymain.length - 1 )
katatemu += arrayindo[counter] + " : "+ arrayjawa[counter] + " - " + arraymadura[counter];
else
katatemu += arrayindo[counter] + " : "+ arrayjawa[counter] + ", ";
}
this.basajawa = kalimat;
this.basatemu = katatemu;
this.basamadura = kalimatmadura;
}
}
});


0 Response to "Membuat Aplikasi Kamus Bahasa Indonesia-Jawa-Madura Menggunakan Framework Vue.js"
Posting Komentar