Tutorial Membuat Login Form Sederhana Dengan Java Menggunakan NetBeans IDE
Desember 23, 2017
Add Comment
Hai Sobat, pada postingan sebelumnya saya telah membagikan Tutorial Membuat Aplikasi Kalkulator Sederhana Dengan Menggunakan NetBeans IDE. Nah, pada kesempatan kali ini, saya ingin berbagi tutorial yang lebih sederhana lagi yaitu Tutorial Membuat Form Login Sederhana Dengan Menggunakan NetBeans IDE. Bagi temen-temen yang belum punya aplikasi NetBeans IDE, Silakan download di www.netbeans.org
Oke, silakan disimak ya sob :)
Berikut langkah-langkah membuat login form sederhana dengan menggunakan NetBeansIDE
Langkah pertama, Buka aplikasi NetBeans IDE kemudian buat project baru dengan cara klik File > New Project atau tekan Ctrl+Shift+N.
Langkah kedua, Pilih java > java application lalu klik Next.
Langkah ketiga, Ubah nama project menjadi "LoginForm" lalu klik Finish.
Langkah keempat, Buat Jframe Form dengan cara klik kanan pada loginform > New > jframe form > ubah nama class dengan "Login" > klik Finish.
Langkah kelima, Buat Jframe Form lagi dengan cara yang sama seperti diatas, tetapi ubah nama class dengan "WELCOME" > klik Finish.
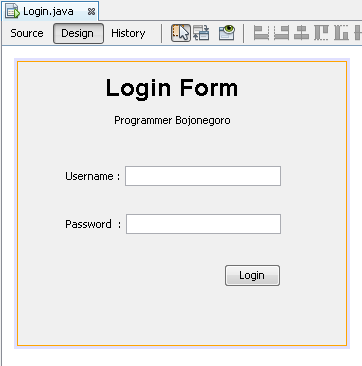
Langkah keenam, Klik class Login lalu klik "Design" kemudian buat desain seperti dibawah ini.
Langkah ketujuh, Masih diclass Login, klik "Source" kemudian sesuaikan dan tambahkan code seperti dibawah ini.
package loginform;
import java.awt.Toolkit;
import java.awt.event.WindowEvent;
import javax.swing.JOptionPane;
/**
* @author Tubianto | Programmer Bojonegoro
* Website: programmerbojonegoro.blogspot.co.id
*/
public class Login extends javax.swing.JFrame {
/**
* Creates new form Login
*/
public Login() {
initComponents();
}
/**
* This method is called from within the constructor to initialize the form.
* WARNING: Do NOT modify this code. The content of this method is always
* regenerated by the Form Editor.
*/
@SuppressWarnings("unchecked") // <editor-fold defaultstate="collapsed" desc="Generated Code">
private void initComponents() {
jPanel1 = new javax.swing.JPanel();
jLabel1 = new javax.swing.JLabel();
jLabel2 = new javax.swing.JLabel();
jLabel3 = new javax.swing.JLabel();
jLabel4 = new javax.swing.JLabel();
Password = new javax.swing.JPasswordField();
Username = new javax.swing.JTextField();
jButton1 = new javax.swing.JButton();
setDefaultCloseOperation(javax.swing.WindowConstants.EXIT_ON_CLOSE);
jLabel1.setFont(new java.awt.Font("Arial", 1, 24)); // NOI18N
jLabel1.setText("Login Form");
jLabel2.setText("Programmer Bojonegoro");
jLabel3.setText("Username :");
jLabel4.setText("Password :");
jButton1.setText("Login");
jButton1.addActionListener(new java.awt.event.ActionListener() {
public void actionPerformed(java.awt.event.ActionEvent evt) {
jButton1ActionPerformed(evt);
}
});
javax.swing.GroupLayout jPanel1Layout = new javax.swing.GroupLayout(jPanel1);
jPanel1.setLayout(jPanel1Layout);
jPanel1Layout.setHorizontalGroup(
jPanel1Layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(jPanel1Layout.createSequentialGroup()
.addGap(48, 48, 48)
.addGroup(jPanel1Layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(javax.swing.GroupLayout.Alignment.TRAILING, jPanel1Layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(jPanel1Layout.createParallelGroup(javax.swing.GroupLayout.Alignment.TRAILING, false)
.addComponent(jButton1)
.addGroup(javax.swing.GroupLayout.Alignment.LEADING, jPanel1Layout.createSequentialGroup()
.addComponent(jLabel4)
.addPreferredGap(javax.swing.LayoutStyle.ComponentPlacement.RELATED)
.addComponent(Password))
.addGroup(javax.swing.GroupLayout.Alignment.LEADING, jPanel1Layout.createSequentialGroup()
.addComponent(jLabel3)
.addPreferredGap(javax.swing.LayoutStyle.ComponentPlacement.RELATED)
.addComponent(Username, javax.swing.GroupLayout.PREFERRED_SIZE, 156, javax.swing.GroupLayout.PREFERRED_SIZE)))
.addGroup(jPanel1Layout.createSequentialGroup()
.addGap(49, 49, 49)
.addComponent(jLabel2)))
.addGroup(javax.swing.GroupLayout.Alignment.TRAILING, jPanel1Layout.createSequentialGroup()
.addComponent(jLabel1)
.addGap(42, 42, 42)))
.addContainerGap(65, Short.MAX_VALUE))
);
jPanel1Layout.setVerticalGroup(
jPanel1Layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(jPanel1Layout.createSequentialGroup()
.addContainerGap()
.addComponent(jLabel1, javax.swing.GroupLayout.PREFERRED_SIZE, 29, javax.swing.GroupLayout.PREFERRED_SIZE)
.addPreferredGap(javax.swing.LayoutStyle.ComponentPlacement.UNRELATED)
.addComponent(jLabel2)
.addGap(39, 39, 39)
.addGroup(jPanel1Layout.createParallelGroup(javax.swing.GroupLayout.Alignment.BASELINE)
.addComponent(jLabel3)
.addComponent(Username, javax.swing.GroupLayout.PREFERRED_SIZE, javax.swing.GroupLayout.DEFAULT_SIZE, javax.swing.GroupLayout.PREFERRED_SIZE))
.addGap(28, 28, 28)
.addGroup(jPanel1Layout.createParallelGroup(javax.swing.GroupLayout.Alignment.BASELINE)
.addComponent(jLabel4)
.addComponent(Password, javax.swing.GroupLayout.PREFERRED_SIZE, javax.swing.GroupLayout.DEFAULT_SIZE, javax.swing.GroupLayout.PREFERRED_SIZE))
.addGap(30, 30, 30)
.addComponent(jButton1)
.addContainerGap(58, Short.MAX_VALUE))
);
javax.swing.GroupLayout layout = new javax.swing.GroupLayout(getContentPane());
getContentPane().setLayout(layout);
layout.setHorizontalGroup(
layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(javax.swing.GroupLayout.Alignment.TRAILING, layout.createSequentialGroup()
.addGap(0, 0, Short.MAX_VALUE)
.addComponent(jPanel1, javax.swing.GroupLayout.PREFERRED_SIZE, javax.swing.GroupLayout.DEFAULT_SIZE, javax.swing.GroupLayout.PREFERRED_SIZE))
);
layout.setVerticalGroup(
layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addComponent(jPanel1, javax.swing.GroupLayout.PREFERRED_SIZE, javax.swing.GroupLayout.DEFAULT_SIZE, javax.swing.GroupLayout.PREFERRED_SIZE)
);
pack();
}// </editor-fold>
private void jButton1ActionPerformed(java.awt.event.ActionEvent evt) {
// TODO add your handling code here:
String password = Password.getText();
String username = Username.getText();
if(password.contains("12345") && username.contains("Programmer Bojonegoro")){
Username.setText("");
Password.setText("");
WELCOME w = new WELCOME();
w.setVisible(true);
}else{
JOptionPane.showMessageDialog(null,"Username Or Password do not Match\nClick OK and Try Again!","Warning!",JOptionPane.ERROR_MESSAGE);
Password.setText("");
Username.setText("");
} }
/**
* @param args the command line arguments
*/
public static void main(String args[]) {
//
/* If Nimbus (introduced in Java SE 6) is not available, stay with the default look and feel.
* For details see http://download.oracle.com/javase/tutorial/uiswing/lookandfeel/plaf.html
*/
try {
for (javax.swing.UIManager.LookAndFeelInfo info : javax.swing.UIManager.getInstalledLookAndFeels()) {
if ("Nimbus".equals(info.getName())) {
javax.swing.UIManager.setLookAndFeel(info.getClassName());
break;
}
}
} catch (ClassNotFoundException ex) {
java.util.logging.Logger.getLogger(Login.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
} catch (InstantiationException ex) {
java.util.logging.Logger.getLogger(Login.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
} catch (IllegalAccessException ex) {
java.util.logging.Logger.getLogger(Login.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
} catch (javax.swing.UnsupportedLookAndFeelException ex) {
java.util.logging.Logger.getLogger(Login.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
}
//
/* Create and display the form */
java.awt.EventQueue.invokeLater(new Runnable() {
public void run() {
new Login().setVisible(true);
}
});
}
// Variables declaration - do not modify
private javax.swing.JPasswordField Password;
private javax.swing.JTextField Username;
private javax.swing.JButton jButton1;
private javax.swing.JLabel jLabel1;
private javax.swing.JLabel jLabel2;
private javax.swing.JLabel jLabel3;
private javax.swing.JLabel jLabel4;
private javax.swing.JPanel jPanel1;
// End of variables declaration
}Note: Code yang perlu ditambahkan atau disesuaikan dengan project sobat cukup yang saya kasih warna hijau saja ya sob. Karena code yang saya kasih warna biru itu akan generate otomatis, sesuai desain yang kalian buat.
Langkah kedelapan, Klik class WELCOME lalu klik "Design" kemudian buat tulisan welcome seperti dibawah ini, sebagai tanda kalau kita berhasil login.
Langkah kesembilan, Masih diclass WELCOME, klik "Source" kemudian sesuaikan dan tambahkan code seperti dibawah ini.
package loginform;
/**
* @author Tubianto | Programmer Bojonegoro
* Website: programmerbojonegoro.blogspot.co.id
*/
public class WELCOME extends javax.swing.JFrame {
/**
* Creates new form WELCOME
*/
public WELCOME() {
initComponents();
}
/**
* This method is called from within the constructor to initialize the form.
* WARNING: Do NOT modify this code. The content of this method is always
* regenerated by the Form Editor.
*/
@SuppressWarnings("unchecked")
// <editor-fold defaultstate="collapsed" desc="Generated Code">
private void initComponents() {
jPanel1 = new javax.swing.JPanel();
jLabel5 = new javax.swing.JLabel();
setDefaultCloseOperation(javax.swing.WindowConstants.EXIT_ON_CLOSE);
jLabel5.setFont(new java.awt.Font("Arial", 1, 36)); // NOI18N
jLabel5.setText("WELCOME");
javax.swing.GroupLayout jPanel1Layout = new javax.swing.GroupLayout(jPanel1);
jPanel1.setLayout(jPanel1Layout);
jPanel1Layout.setHorizontalGroup(
jPanel1Layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(jPanel1Layout.createSequentialGroup()
.addGap(101, 101, 101)
.addComponent(jLabel5)
.addContainerGap(104, Short.MAX_VALUE))
);
jPanel1Layout.setVerticalGroup(
jPanel1Layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(jPanel1Layout.createSequentialGroup()
.addGap(130, 130, 130)
.addComponent(jLabel5)
.addContainerGap(150, Short.MAX_VALUE))
);
javax.swing.GroupLayout layout = new javax.swing.GroupLayout(getContentPane());
getContentPane().setLayout(layout);
layout.setHorizontalGroup(
layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addComponent(jPanel1, javax.swing.GroupLayout.DEFAULT_SIZE, javax.swing.GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE)
);
layout.setVerticalGroup(
layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addComponent(jPanel1, javax.swing.GroupLayout.DEFAULT_SIZE, javax.swing.GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE)
);
pack();
}// </editor-fold>
/**
* @param args the command line arguments
*/
public static void main(String args[]) {
/* Set the Nimbus look and feel */
//<editor-fold defaultstate="collapsed" desc=" Look and feel setting code (optional) ">
/* If Nimbus (introduced in Java SE 6) is not available, stay with the default look and feel.
* For details see http://download.oracle.com/javase/tutorial/uiswing/lookandfeel/plaf.html
*/
try {
for (javax.swing.UIManager.LookAndFeelInfo info : javax.swing.UIManager.getInstalledLookAndFeels()) {
if ("Nimbus".equals(info.getName())) {
javax.swing.UIManager.setLookAndFeel(info.getClassName());
break;
}
}
} catch (ClassNotFoundException ex) {
java.util.logging.Logger.getLogger(WELCOME.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
} catch (InstantiationException ex) {
java.util.logging.Logger.getLogger(WELCOME.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
} catch (IllegalAccessException ex) {
java.util.logging.Logger.getLogger(WELCOME.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
} catch (javax.swing.UnsupportedLookAndFeelException ex) {
java.util.logging.Logger.getLogger(WELCOME.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
}
//</editor-fold>
java.awt.EventQueue.invokeLater(new Runnable() {
public void run() {
new WELCOME().setVisible(true);
}
});
}
// Variables declaration - do not modify
private javax.swing.JLabel jLabel5;
private javax.swing.JPanel jPanel1;
// End of variables declaration
}Langkah terakhir, Jalankan program dengan cara klik kanan pada class Login.java kemudian pilih Run File atau tekan Shift+F6
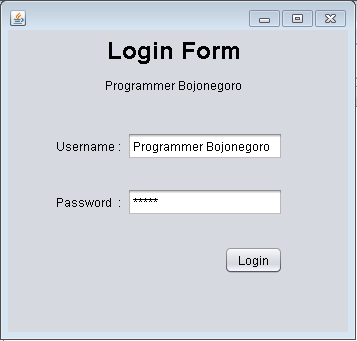
Berikut screenshoot tampilan dari Login Form yang telah kita buat.
Berikut tampilan saat kita tidak berhasil login.
Berikut tampilan saat kita berhasil login.
Alhamdulillah, itulah Tutorial Membuat Login Form Sederhana Dengan Java Menggunakan NetBeans IDE.
Semoga bermanfaat







0 Response to "Tutorial Membuat Login Form Sederhana Dengan Java Menggunakan NetBeans IDE"
Posting Komentar