Membuat Game Battleship Dengan JavaScript
Desember 14, 2017
Add Comment
Selamat pagi temen-temen.. di hari kamis yang agak mendung ini, tidak meredupkan semangat saya untuk membagikan pengetahuan saya tentang pemrograman.
Oleh karena itu, pada kesempatan ini saya akan membagikan contoh code untuk membuat game battleship dengan JavaScript.
Bagi temen-temen yang suka main game, pastinya game ini sudah tidak asing lagi di telinga kalian ya... karena game battleship ini merupakan salah satu game yang jadul banget.
Menurut beberapa referensi seperti dari wikipedia, game ini pertama kali dirilis pada tahun 1967 sebagai game papan plastik(plastic board game) oleh Milton Bradley. Jadi game ini sudah ada sejak setengah abad yang lalu ya :v temen-temen udah lahir belum?
Sekedar informasi, konon katanya game battleship ini terinspirasi dari Perang Dunia Pertama lho... serem kan hehehe...
Bagi yang belum tau, cara bermain game battleship ini sangat simple. Intinya kita hanya perlu menebak posisi armada kapal lawan yang disembunyikan, begitu pula sebaliknya lawan akan menebak posisi armada kapal yang kita sembunyikan kemudian menembaknya. Tujuan dari game ini adalah menghancurkan seluruh armada kapal lawan. Jadi, pemain yang paling cepat menghancurkan seluruh armada kapal lawan maka dia yang menjadi pemenang.
Buat yang belum pernah main, berikut link untuk bermain game battleship ini secara online :
Berikut code untuk membuat grid atau papan permainannya.PB-Battleship.html
Berikut code untuk mengatur tampilannya.
PB-Battleship.css
Dan berikut code JavaScriptnya.
Oleh karena itu, pada kesempatan ini saya akan membagikan contoh code untuk membuat game battleship dengan JavaScript.
Bagi temen-temen yang suka main game, pastinya game ini sudah tidak asing lagi di telinga kalian ya... karena game battleship ini merupakan salah satu game yang jadul banget.
Menurut beberapa referensi seperti dari wikipedia, game ini pertama kali dirilis pada tahun 1967 sebagai game papan plastik(plastic board game) oleh Milton Bradley. Jadi game ini sudah ada sejak setengah abad yang lalu ya :v temen-temen udah lahir belum?
Sekedar informasi, konon katanya game battleship ini terinspirasi dari Perang Dunia Pertama lho... serem kan hehehe...
Bagi yang belum tau, cara bermain game battleship ini sangat simple. Intinya kita hanya perlu menebak posisi armada kapal lawan yang disembunyikan, begitu pula sebaliknya lawan akan menebak posisi armada kapal yang kita sembunyikan kemudian menembaknya. Tujuan dari game ini adalah menghancurkan seluruh armada kapal lawan. Jadi, pemain yang paling cepat menghancurkan seluruh armada kapal lawan maka dia yang menjadi pemenang.
Buat yang belum pernah main, berikut link untuk bermain game battleship ini secara online :
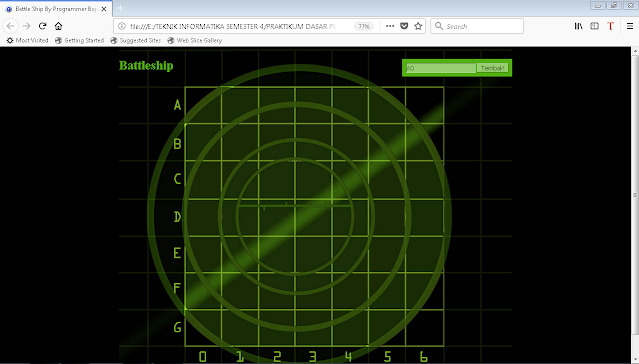
Berikut tampilan game battleship yang akan kita buat :
Berikut code untuk membuat grid atau papan permainannya.
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=0.5">
<!-- document title -->
<title>Battle Ship By Programmer Bojonegoro</title>
<!-- favicon -->
<link rel="shortcut icon" href="sumberdaya/logoblog.png">
<!-- battleship css -->
<link rel="stylesheet" type="text/css" href="tema/PB-Battleship.css">
</head>
<body>
<!-- battleship board -->
<div id="papan">
<!-- battleship message display -->
<h1 id="areaPesan">Battleship</h1>
<!-- battleship user inputs -->
<form>
<div class="grupInput">
<input type="text" id="inputTebakan" placeholder="A0" autofocus class="formulirKontrol">
<input type="button" id="tombolTembak" value="Tembak!" class="btn btn-danger">
</div>
</form>
<!-- battleship table -->
<table>
<!-- battleship row 0 -->
<tr>
<td id="00"></td><td id="01"></td><td id="02"></td><td id="03"></td><td id="04"></td><td id="05"></td><td id="06"></td>
</tr>
<!-- battleship row 1 -->
<tr>
<td id="10"></td><td id="11"></td><td id="12"></td><td id="13"></td><td id="14"></td><td id="15"></td><td id="16"></td>
</tr>
<!-- battleship row 2 -->
<tr>
<td id="20"></td><td id="21"></td><td id="22"></td><td id="23"></td><td id="24"></td><td id="25"></td><td id="26"></td>
</tr>
<!-- battleship row 3 -->
<tr>
<td id="30"></td><td id="31"></td><td id="32"></td><td id="33"></td><td id="34"></td><td id="35"></td><td id="36"></td>
</tr>
<!-- battleship row 4 -->
<tr>
<td id="40"></td><td id="41"></td><td id="42"></td><td id="43"></td><td id="44"></td><td id="45"></td><td id="46"></td>
</tr>
<!-- battleship row 5 -->
<tr>
<td id="50"></td><td id="51"></td><td id="52"></td><td id="53"></td><td id="54"></td><td id="55"></td><td id="56"></td>
</tr>
<!-- battleship row 6 -->
<tr>
<td id="60"></td><td id="61"></td><td id="62"></td><td id="63"></td><td id="64"></td><td id="65"></td><td id="66"></td>
</tr>
</table>
</div>
<!-- <script src="//code.jquery.com/jquery-1.11.0.min.js"></script> -->
<script src="script/PB-Battleship.js"></script>
</body>
</html>Berikut code untuk mengatur tampilannya.
PB-Battleship.css
body {
background: black;
}
/*battleship board display*/
div#papan {
position: relative;
width: 1024px;
height: 863px;
margin: auto;
background: url('../sumberdaya/board.jpg') no-repeat;
}
/*battleship message*/
h1#areaPesan {
position: absolute;
top: 0;
left: 0;
color: rgb(83, 175, 19);
}
/*battleship table*/
table {
position: absolute;
left: 173px;
top: 98px;
border-spacing: 0;
}
/*battleship table rows*/
tr {
height: 97px;
}
/*battleship table data cell*/
td {
width: 96px;
height: 94px;
}
/*battleship form*/
form {
position: absolute;
top: 25px;
right: 0;
padding: 10px;
background-color: rgb(83, 175, 19);
z-index: 100;
}
/*battleship form input*/
form input {
background-color: rgb(152, 207, 113);
border-color: rgb(83, 175, 19);
font-size: 1em;
}
/*.formulirKontrol {
width: 70% !important;
}*/
/*hit or miss*/
.hit {
background: url('../sumberdaya/ship.png') no-repeat center center;
}
.miss {
background: url('../sumberdaya/miss.png') no-repeat center center;
}Dan berikut code JavaScriptnya.
PB-Battleship.js
// JavaScript Model
var model = {
ukuranPapan: 7,
jumlahKapal: 3,
panjangKapal: 3,
kapalTenggelam: 0,
kapals: [
{ lokasis: [0, 0, 0], hits: ["", "", ""] },
{ lokasis: [0, 0, 0], hits: ["", "", ""] },
{ lokasis: [0, 0, 0], hits: ["", "", ""] }
],
tembak: function(tebakan) {
for(var i = 0; i < this.jumlahKapal; i++) {
var kapal = this.kapals[i];
var index = kapal.lokasis.indexOf(tebakan);
// check if a kapal lokasi has already been hit
if ( kapal.hits[index] === "hit" ) {
lihat.tampilPesan("Oops, anda sudah menembak lokasi tersebut");
return true;
} else if ( index >= 0 ) {
kapal.hits[index] = "hit";
lihat.tampilHit(tebakan);
lihat.tampilPesan("HIT!");
if ( this.Tenggelam(kapal) ) {
lihat.tampilPesan("Anda menenggelamkh an kapal perang saya!");
this.kapalTenggelam++;
}
return true;
}
('#inputTebakan').focus();
}
lihat.tampilMiss(tebakan);
lihat.tampilPesan("You Missed");
return false;
},
Tenggelam: function(kapal) {
for (var i = 0; i < this.panjangKapal; i++) {
if (kapal.hits[i] !== "hit") {
return false;
}
}
('#inputTebakan').focus();
return true;
},
acaklokasisKapal: function() {
var lokasis;
for (var i = 0; i < this.jumlahKapal; i++) {
do {
lokasis = this.acakKapal();
} while (this.tabrakan(lokasis));
this.kapals[i].lokasis = lokasis;
}
},
acakKapal: function() {
var arah = Math.floor(Math.random() * 2);
var baris, kolom;
if (arah === 1) { // horizontal
baris = Math.floor(Math.random() * this.ukuranPapan);
kolom = Math.floor(Math.random() * (this.ukuranPapan - this.panjangKapal + 1));
} else { // vertical
baris = Math.floor(Math.random() * (this.ukuranPapan - this.panjangKapal + 1));
kolom = Math.floor(Math.random() * this.ukuranPapan);
}
var lokasisBaruKapal = [];
for (var i = 0; i < this.panjangKapal; i++) {
if (arah === 1) {
lokasisBaruKapal.push(baris + "" + (kolom + i));
} else {
lokasisBaruKapal.push((baris + i) + "" + kolom);
}
}
return lokasisBaruKapal;
},
tabrakan: function(lokasis) {
for (var i = 0; i < this.jumlahKapal; i++) {
var kapal = this.kapals[i];
for (var j = 0; j < lokasis.length; j++) {
if (kapal.lokasis.indexOf(lokasis[j]) >= 0) {
return true;
}
}
}
return false;
}
};
var lihat = {
tampilPesan: function(msg) {
var areaPesan = document.getElementById("areaPesan");
areaPesan.innerHTML = msg;
},
tampilHit: function(lokasi) {
var cell = document.getElementById(lokasi);
cell.setAttribute("class", "hit");
},
tampilMiss: function(lokasi) {
var cell = document.getElementById(lokasi);
cell.setAttribute("class", "miss");
}
};
var pengontrol = {
tebakanes: 0,
processtebakan: function(tebakan) {
var lokasi = parsetebakan(tebakan);
if (lokasi) {
this.tebakanes++;
var hit = model.tembak(lokasi);
if (hit && model.kapalTenggelam === model.jumlahKapal) {
lihat.tampilPesan("Anda telah menenggelamkan semua kapal saya " + this.tebakanes + " tebakanes");
}
}
}
};
// helper function to parse a tebakan from the user
function parsetebakan(tebakan) {
var alphabet = ["A", "B", "C", "D", "E", "F", "G"];
if (tebakan === null || tebakan.length !== 2) {
alert("Oops, mohon masukkan huruf dan angka di form input.");
} else {
var firstChar = tebakan.charAt(0);
var baris = alphabet.indexOf(firstChar);
var kolomumn = tebakan.charAt(1);
if (isNaN(baris) || isNaN(kolomumn)) {
alert("Oops, itu tidak ada dipapan.");
} else if (baris < 0 || baris >= model.ukuranPapan || kolomumn < 0 || kolomumn >= model.ukuranPapan) {
alert("Oops, itu diluar papan!");
} else {
return baris + kolomumn;
}
}
return null;
}
// event handlers
function handletombolTembak() {
var inputTebakan = document.getElementById("inputTebakan");
var tebakan = inputTebakan.value.toUpperCase();
pengontrol.processtebakan(tebakan);
inputTebakan.value = "";
}
function handleKeyPress(e) {
var tombolTembak = document.getElementById("tombolTembak");
// in IE9 and earlier, the event object doesn't get passed
// to the event handler correctly, so we use window.event instead.
e = e || window.event;
if (e.keyCode === 13) {
tombolTembak.click();
return false;
}
}
// init - called when the page has completed loading
window.onload = init;
function init() {
// tembak! button onclick handler
var tombolTembak = document.getElementById("tombolTembak");
tombolTembak.onclick = handletombolTembak;
// handle "return" key press
var inputTebakan = document.getElementById("inputTebakan");
inputTebakan.onkeypress = handleKeyPress;
// place the kapals on the game board
model.acaklokasisKapal();
}


0 Response to "Membuat Game Battleship Dengan JavaScript"
Posting Komentar