Cara Membuat Aplikasi Pemutar Musik Sederhana Dengan JavaFX Menggunakan NetBeans IDE
Desember 18, 2017
Add Comment
Hello world, pada tutorial sebelumnya saya telah menunjukkan kepada kalian tentang bagaimana cara membuat aplikasi kalkulator dengan java menggunakan netbeans IDE.
Nah, karena antusiasme pembaca terhadap postingan tersebut begitu tinggi. Terbukti dengan bertenggernya postingan tersebut dalam jajaran 3 besar postingan terpopuler di dunia wkwkwk :v
krik...
krikk...
krikkk...
maksudnya terpopuler di blog ini hehehe... maka saya putuskan untuk membuat postingan serupa namun agak sedikit berbeda.
Perbedaannya terletak pada penggunaan salah satu teknologi java yaitu JavaFX untuk membuat aplikasi pemutar musik sederhana ini.
Apa itu JavaFX?
JavaFX adalah salah satu teknologi Java yang diperuntukkan untuk membangun atau merancang aplikasi yang kaya dengan konten multimedia seperti: gambar, musik, video dan lain-lain.
Dengan teknologi JavaFX ini, memungkinkan developers dalam merancang, membuat, menguji, debug, dan menyebarkan aplikasi klien yang beroperasi secara konsisten di berbagai platform.
Yaps, mungkin itu saja penjelasan sekilas tentang JavaFX. Apabila temen-temen ingin mengenal lebih dalam lagi tentang JavaFX ini, temen-temen bisa mengunjungi dokumentasi resminya DISINI.
Oke, tanpa berlama-lama lagi... mari kita simak bersama-sama tutorial tentang cara membuat aplikasi pemutar musik sederhana dengan JavaFX menggunakan NetBeans IDE.
Langkah pertama, silakan temen-temen buat project baru dengan cara klik File > New Project atau tekan Ctrl+Shift+N.
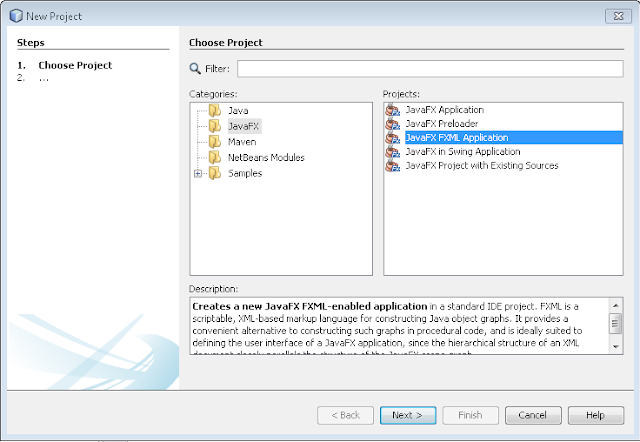
Kemudian pilih JavaFX > JavaFX FXML Application lalu klik Next
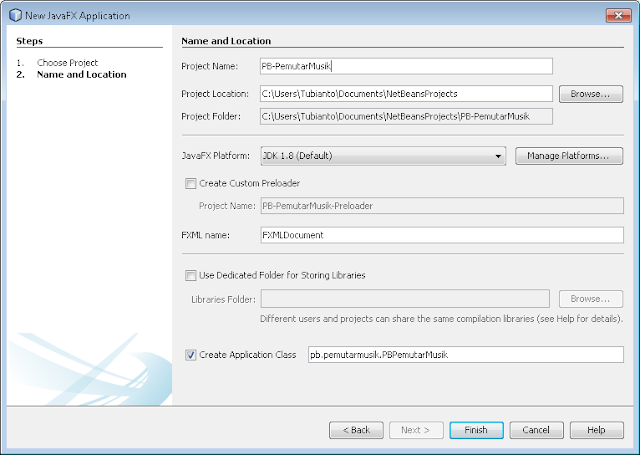
Ubah nama projectnya, misalnya "PB-PemutarMusik" kemudian klik Finish
Maka secara otomatis akan ada tiga file bernama FXMLDocument.fxml, FXMLDocumentController.java dan PBPemutarMusik.java.
Nah, dari ketiga file tersebut. Hanya dua file saja yang perlu kita edit codingannya , yaitu FXMLDocument.fxml dan FXMLDocumentController.java
Berikut contoh codenya.
FXMLDocument.fxml
Note: sesuaikan code yang saya tandai warna merah dengan nama project kalian.
FXMLDocumentController.java
Note: sesuikan code yang saya tandai warna merah dengan nama project kalian. Dan sesuaikan juga code yang saya tandai warna biru dengan nama file musik/lagu kalian.
Nah, sampai disini seharusnya project pemutar musik sederhana kita telah selesai dibuat.
Namun sebelum kita jalankan programnya, kita harus memasukkan musik/lagu yang akan diputar menggunakan aplikasi pemutar musik sederhana ini ke dalam folder src project kita.
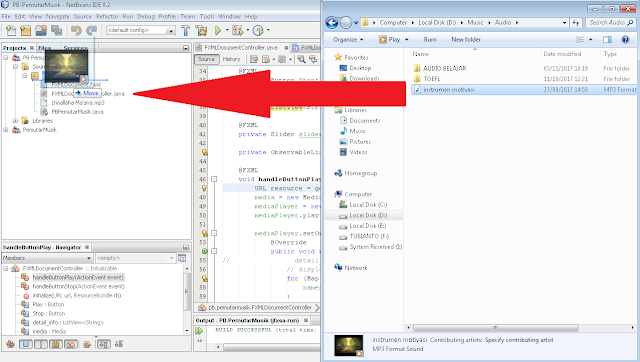
Misalnya di folder ..\NetBeansProjects\PB-PemutarMusik\src\pb\pemutarmusik seperti gambar berikut.
Atau bisa juga dengan cara yang lebih mudah yaitu dengan drag and drop file musik/lagu kita langsung ke dalam project yang kita buka di aplikasi netbeans. Seperti gambar berikut.
Oke, apabila musik telah siap atau berada di folder project kita. Selanjutnya kita bisa menjalankan aplikasi pemutar musik sederhana yang telah kita buat.
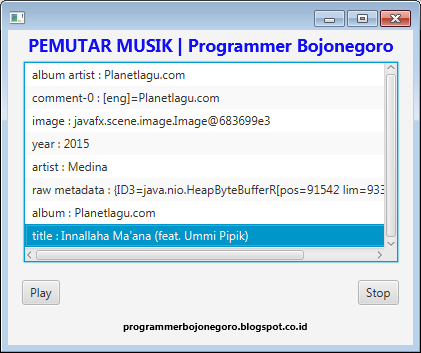
Berikut screenshoot ouput dari aplikasi Pemutar musik sederhana yang telah kita buat.
Alhamdulillah, akhirnya selesai juga tutorial tentang Cara Membuat Aplikasi Pemutar Musik Sederhana Dengan JavaFX Menggunakan NetBeans IDE.
Semoga bermanfaat dan semakin menambah wawasan temen-temen semua dalam hal pemrograman.
Apabila ada yang kurang jelas dari pemaparan tutorial di atas, temen-temen bisa bertanya langsung melalui kolom komentar di bawah.
Sekian dan terimakasih
Nah, karena antusiasme pembaca terhadap postingan tersebut begitu tinggi. Terbukti dengan bertenggernya postingan tersebut dalam jajaran 3 besar postingan terpopuler di dunia wkwkwk :v
krik...
krikk...
krikkk...
maksudnya terpopuler di blog ini hehehe... maka saya putuskan untuk membuat postingan serupa namun agak sedikit berbeda.
Perbedaannya terletak pada penggunaan salah satu teknologi java yaitu JavaFX untuk membuat aplikasi pemutar musik sederhana ini.
Apa itu JavaFX?
JavaFX adalah salah satu teknologi Java yang diperuntukkan untuk membangun atau merancang aplikasi yang kaya dengan konten multimedia seperti: gambar, musik, video dan lain-lain.
Dengan teknologi JavaFX ini, memungkinkan developers dalam merancang, membuat, menguji, debug, dan menyebarkan aplikasi klien yang beroperasi secara konsisten di berbagai platform.
Yaps, mungkin itu saja penjelasan sekilas tentang JavaFX. Apabila temen-temen ingin mengenal lebih dalam lagi tentang JavaFX ini, temen-temen bisa mengunjungi dokumentasi resminya DISINI.
Oke, tanpa berlama-lama lagi... mari kita simak bersama-sama tutorial tentang cara membuat aplikasi pemutar musik sederhana dengan JavaFX menggunakan NetBeans IDE.
Langkah pertama, silakan temen-temen buat project baru dengan cara klik File > New Project atau tekan Ctrl+Shift+N.
Kemudian pilih JavaFX > JavaFX FXML Application lalu klik Next
Ubah nama projectnya, misalnya "PB-PemutarMusik" kemudian klik Finish
Maka secara otomatis akan ada tiga file bernama FXMLDocument.fxml, FXMLDocumentController.java dan PBPemutarMusik.java.
Nah, dari ketiga file tersebut. Hanya dua file saja yang perlu kita edit codingannya , yaitu FXMLDocument.fxml dan FXMLDocumentController.java
Berikut contoh codenya.
FXMLDocument.fxml
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.ListView?>
<?import javafx.scene.control.Slider?>
<?import javafx.scene.layout.AnchorPane?>
<?import javafx.scene.media.MediaView?>
<?import javafx.scene.text.Font?>
<?import javafx.scene.text.Text?>
<AnchorPane maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="315.0" prefWidth="405.0" xmlns:fx="http://javafx.com/fxml/1" fx:controller="pb.pemutarmusik.FXMLDocumentController">
<children>
<MediaView fitHeight="400.0" fitWidth="400.0" layoutX="3.0" layoutY="3.0"/>
<Button layoutX="14.0" layoutY="250.0" mnemonicParsing="false" onAction="#handleButtonPlay" text="Play" />
<Button layoutX="350.0" layoutY="250.0" mnemonicParsing="false" onAction="#handleButtonStop" text="Stop" />
<ListView fx:id="detail_info" layoutX="16.0" layoutY="32.0" prefHeight="200.0" prefWidth="374.0" />
<Text fill="#120ff2" layoutX="20.0" layoutY="22.0" strokeType="OUTSIDE" strokeWidth="0.0" text="PEMUTAR MUSIK | Programmer Bojonegoro">
<font>
<Font name="System Bold" size="17.5" />
</font>
</Text>
<Text fill="#000000" layoutX="115.0" layoutY="300.0" strokeType="OUTSIDE" strokeWidth="0.0" text="programmerbojonegoro.blogspot.co.id">
<font>
<Font name="System Bold" size="10.0" />
</font>
</Text>
</children>
</AnchorPane>Note: sesuaikan code yang saya tandai warna merah dengan nama project kalian.
FXMLDocumentController.java
package pb.pemutarmusik;
/**
*
* @author Tubianto | Programmer Bojonegoro
* sumber: programmerbojonegoro.blogspot.co.id
*/
import java.net.URL;
import java.util.Map;
import java.util.ResourceBundle;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.control.Label;
import javafx.fxml.FXML;
import javafx.scene.control.Button;
import javafx.scene.control.ListView;
import javafx.scene.control.Slider;
import javafx.scene.media.Media;
import javafx.scene.media.MediaPlayer;
import javafx.util.Duration;
public class FXMLDocumentController implements Initializable {
private Media media;
private MediaPlayer mediaPlayer;
@FXML
private Button Play;
@FXML
private Button Stop;
@FXML
private ListView detail_info;
@FXML
private Slider slider_time;
private ObservableList names = FXCollections.observableArrayList();
@FXML
void handleButtonPlay(ActionEvent event) {
URL resource = getClass().getResource("Innallaha Ma'ana.mp3");
media = new Media(resource.toString());
mediaPlayer = new MediaPlayer(media);
mediaPlayer.play();
mediaPlayer.setOnReady(new Runnable() {
@Override
public void run() {
// detail_info.setText("Duration : "+media.getDuration().toString()+"\n");
// display media's metadata
for (Map.Entry entry : media.getMetadata().entrySet()) {
names.add(entry.getKey() + " : " + entry.getValue() + "\n");
}
detail_info.setItems(names);
// play if you want
mediaPlayer.play();
}
});
}
@FXML
void handleButtonStop(ActionEvent event) {
mediaPlayer.stop();
}
@Override
public void initialize(URL url, ResourceBundle rb) {
// TODO
}
} Note: sesuikan code yang saya tandai warna merah dengan nama project kalian. Dan sesuaikan juga code yang saya tandai warna biru dengan nama file musik/lagu kalian.
Nah, sampai disini seharusnya project pemutar musik sederhana kita telah selesai dibuat.
Namun sebelum kita jalankan programnya, kita harus memasukkan musik/lagu yang akan diputar menggunakan aplikasi pemutar musik sederhana ini ke dalam folder src project kita.
Misalnya di folder ..\NetBeansProjects\PB-PemutarMusik\src\pb\pemutarmusik seperti gambar berikut.
Atau bisa juga dengan cara yang lebih mudah yaitu dengan drag and drop file musik/lagu kita langsung ke dalam project yang kita buka di aplikasi netbeans. Seperti gambar berikut.
Oke, apabila musik telah siap atau berada di folder project kita. Selanjutnya kita bisa menjalankan aplikasi pemutar musik sederhana yang telah kita buat.
Berikut screenshoot ouput dari aplikasi Pemutar musik sederhana yang telah kita buat.
Alhamdulillah, akhirnya selesai juga tutorial tentang Cara Membuat Aplikasi Pemutar Musik Sederhana Dengan JavaFX Menggunakan NetBeans IDE.
Semoga bermanfaat dan semakin menambah wawasan temen-temen semua dalam hal pemrograman.
Apabila ada yang kurang jelas dari pemaparan tutorial di atas, temen-temen bisa bertanya langsung melalui kolom komentar di bawah.
Sekian dan terimakasih







0 Response to "Cara Membuat Aplikasi Pemutar Musik Sederhana Dengan JavaFX Menggunakan NetBeans IDE"
Posting Komentar